Sliderのデザイン
♡♥♡♥♡♥♡♥♡♥♡♥♡♥♡♥♡♥♡♥♡♥♡♥♡♥♡♥♡♥♡♥♡♥♡♥
なんか、今日は久しぶりに考えすぎて眠い。。
Google先生に、
Slider ストアアプリ VisualStudio2015 プログレスバー スライダー Thumb Rectangle TickBar などなど
聞きまくってました。
今回やりたかったことはSliderに関して2つ。
①目盛りのデザインを変更
②バーの左側とつまみの部分の余白をなくす
———————————————————-----━━━━★
①目盛りのデザインを変更
に関しては、
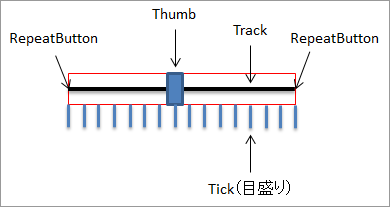
デフォルトではこんな感じ。

この目盛りを、丸くしたいし色も変えたい。
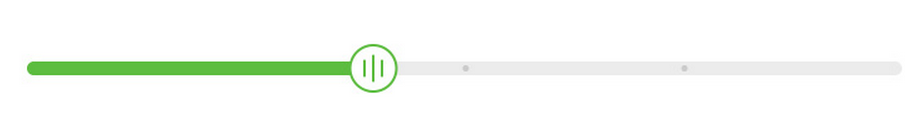
こんな風に。

■結論
<Slider><TickBar>の中だけでは無理そう。
最初、
>|cs|
<TickBar x:Name="HorizontalInlineTickBar" Grid.ColumnSpan="3" Fill="#CCCCCC" Height="5" Grid.Row="1" Visibility="Visible" />
||<
とか書いてたけど、
無理。メモリの高さぐらいしか変更できない。
ので、
>|cs|
<Border Grid.Row="1" CornerRadius="5 0 0 5" Width="{Binding ElementName=HorizontalDecreaseRect, Path=ActualWidth}" Height="{Binding ElementName=HorizontalDecreaseRect, Path=ActualHeight}" Background="#5CBC3F" Margin="0 0 -10 0"/>
||<
と、結局ボーダーを使うことに。
角丸するときにBoderでしか無理と思ってたけど、
>|cs|
<!--これが満たされてない部分のバー-->
<Rectangle x:Name="HorizontalTrackRect" RadiusX="5" RadiusY="5" Grid.ColumnSpan="3" Fill="#ECECEC" Grid.Row="1" Margin="0,0,0,0" Opacity="0" Height="11"/>
<!--これが満たされている部分のバー-->
<Rectangle x:Name="HorizontalDecreaseRect" RadiusX="5" RadiusY="5" Fill="#5CBC3F" Grid.Row="1" Margin="0,0,0,0" Opacity="0" Height="11"/>
||<
だけでいけたのでBoder使ってなかった。
■プロセス
Sliderのメモリをデザインしたい!(アレンジ/スタイル/変更)
と思って、
TickBar クラス (System.Windows.Controls.Primitives)
スライダー Classを見てみるも、どこかわからん!自動翻訳してもおかしなことなる!!
プログラミング Windows 第6版 第8章 WPF 編 - 荒井省三のBlog - Site Home - MSDN Blogsには、
それっぽいコード
>|cs|
<Slider Grid.Row="2"
Orientation="Horizontal"
Margin="24 0"
Minimum="0"
Maximum="511"
SmallChange="1"
LargeChange="16"
AutoToolTipPlacement="BottomRight"
ValueChanged="OnSliderValueChanged" />
||<
が書いているも、詳しく載ってない。
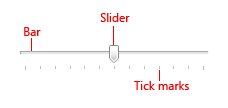
ここに画像検索でそれっぽいのがあったけど、Silverlightでしか使えなさそう。

どっちかっていうとこっちの画像が正解??

C#全般得意で、ストアアプリに関する記事も多いのがHIROさん。
表示する目盛りの間隔を設定する | HIRO's.NET Blog
参考になったけど、踏み込んだところまで書かれていない。
でも、画像とコード(コメント付き)でかなりわかりやすいからぜひチェックしてみて。
カテゴリ検索もできるから、Sliderで絞ってね。
———————————————————-----━━━━★
②バーの左側とつまみの部分の余白をなくす
に関しては、実は①で同時に解決。
<Grid x:Name="SliderContainer" Background="Transparent">
<Grid x:Name="HorizontalTemplate">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<!--メモリ-->
<Border Grid.Row="1" Grid.ColumnSpan="3" Background="#FFECECEC" CornerRadius="5">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Border Grid.Column="1" CornerRadius="2.5" Background="#FFCCCCCC" Width="5" Height="5"/>
<Border Grid.Column="3" CornerRadius="2.5" Background="#FFCCCCCC" Width="5" Height="5"/>
<Border Grid.Column="5" CornerRadius="2.5" Background="#FFCCCCCC" Width="5" Height="5"/>
</Grid>
</Border>
<!--これが満たされてない部分のバー-->
<Rectangle x:Name="HorizontalTrackRect" RadiusX="5" RadiusY="5" Grid.ColumnSpan="3" Fill="#ECECEC" Grid.Row="1" Margin="0,0,0,0" Opacity="0" Height="11"/>
<!--これが満たされている部分のバー-->
<Rectangle x:Name="HorizontalDecreaseRect" RadiusX="5" RadiusY="5" Fill="#5CBC3F" Grid.Row="1" Margin="0,0,0,0" Opacity="0" Height="11"/>
<!--メモリ-->
<!--<TickBar x:Name="HorizontalInlineTickBar" Grid.ColumnSpan="3" Fill="#CCCCCC" Height="5" Grid.Row="1" Visibility="Visible" />-->
<Border Grid.Row="1" CornerRadius="5 0 0 5" Width="{Binding ElementName=HorizontalDecreaseRect, Path=ActualWidth}" Height="{Binding ElementName=HorizontalDecreaseRect, Path=ActualHeight}" Background="#5CBC3F" Margin="0 0 -10 0"/>
<Thumb x:Name="HorizontalThumb" AutomationProperties.AccessibilityView="Raw" Grid.Row="0" Grid.RowSpan="3" Grid.Column="1" DataContext="{TemplateBinding Value}"
Height="Auto"
Width="Auto"
Style="{StaticResource SliderThumbStyle}" />
</Grid>
</Grid>
以上。
負けない。 ☆ёйd★
♡♥♡♥♡♥♡♥♡♥♡♥♡♥♡♥♡♥♡♥♡♥♡♥♡♥♡♥♡♥♡♥♡♥♡♥